Written on August 18, 2016 by Stephan Wehner.
Today I want to share a tip with you which should be easy to grasp, easy to apply, and useful for you even in your personal (Internet) life! So that's a pretty lucky combination.
Basically, many pictures, especially pictures showing a person, have a natural direction. They point to one side, either left or right.
When you place such a picture next to a body of text, it can make a big difference if the picture points towards the text or away from it.
 So here is a photo of a bird looking to the right. Actually, it is a Nonpareil.
I got the picture from a Bird's Journal from 1897,
archived by Project Gutenberg. Just
to fill in some text and make the paragraph longer, I'm going to copy some of the text from the original article as well: I am called the
Nonpareil
because there is no other bird equal to me. I have many
names. Some call me the “Painted Finch” or “Painted
Bunting.” Others call me “The Pope,” because I wear a
purple hood. I live in a cage, eat seeds, and am very fond of
flies and spiders. Sometimes they let me out of the cage and
I fly about the room and catch flies.
So here is a photo of a bird looking to the right. Actually, it is a Nonpareil.
I got the picture from a Bird's Journal from 1897,
archived by Project Gutenberg. Just
to fill in some text and make the paragraph longer, I'm going to copy some of the text from the original article as well: I am called the
Nonpareil
because there is no other bird equal to me. I have many
names. Some call me the “Painted Finch” or “Painted
Bunting.” Others call me “The Pope,” because I wear a
purple hood. I live in a cage, eat seeds, and am very fond of
flies and spiders. Sometimes they let me out of the cage and
I fly about the room and catch flies.
Let's return to our tip and our blog posting. I hope you agree that this arrangement looks pretty good. Now let's consider what happens when the bird faces the other way.
 Here is the same bird, but looking left. In order
to make this parapraph stretch, and take up more space, I'll copy some more text from
the same journal article: I like to catch them while they
are flying. When I am tired I stop and sing. There is a vase
of flowers in front of the mirror. I fly to this vase where I
can see myself in the glass. Then I sing as loud as I can. They
like to hear me sing. I take a bath every day and how I do
make the water fly! I used to live in the woods where there
were many birds like me. We built our nests in bushes, hedges,
and low trees. How happy we were.
Here is the same bird, but looking left. In order
to make this parapraph stretch, and take up more space, I'll copy some more text from
the same journal article: I like to catch them while they
are flying. When I am tired I stop and sing. There is a vase
of flowers in front of the mirror. I fly to this vase where I
can see myself in the glass. Then I sing as loud as I can. They
like to hear me sing. I take a bath every day and how I do
make the water fly! I used to live in the woods where there
were many birds like me. We built our nests in bushes, hedges,
and low trees. How happy we were.
So there is this difference between the visual effect of the two pictures: When the bird looks to the left, away from the text, your eyes don't quite know what to do. Your attention is not drawn towards the text, but it isn't drawn towards the illustration either. They are confused and conflicted. When the bird looks towards the text, everything flows naturally, there is a sense of clarity and order.
You will find pictures placed next to text often in Internet discussions, where user's profile pictures are shown next to their posting. Or on Facebook, or on twitter, or on instagram, or .....
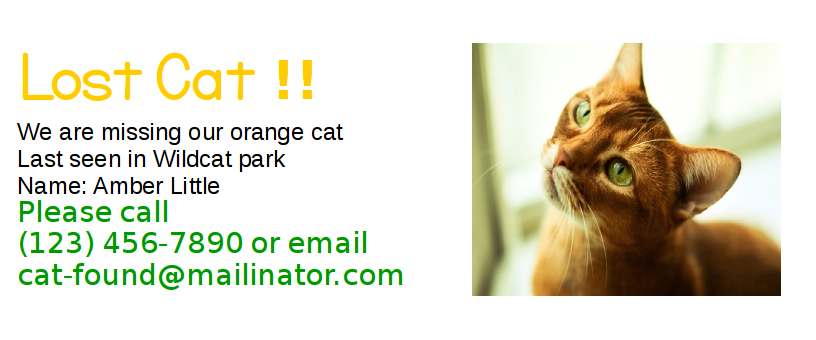
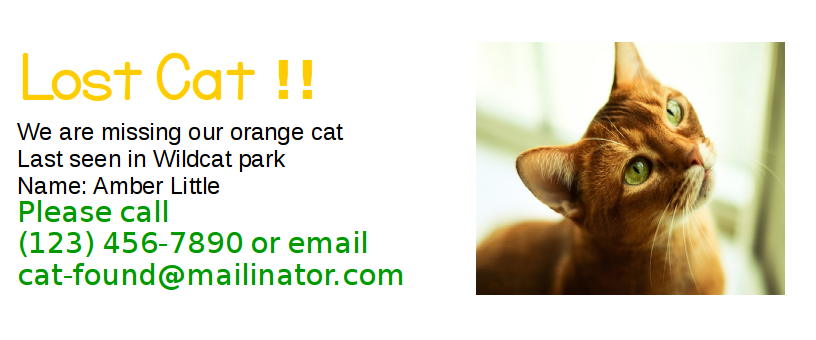
The same issue occurs in other ways where text is placed next to photos for example with posters. Here I made up a "Lost Cat" poster, such as you may often see around your neighbourhood. Please take note how the different combinations work out. (Picture credit: pixabay/Marishka)
1. The cat is facing left, the cat is placed to the left of the text.

2. The cat is facing left, the cat is placed to the right of the text.

3. The cat is facing right, the cat is placed to the right of the text.

4. The cat is facing right, the cat is placed to the left of the text.

It may occur to you that the problem occurs because we read from left to right. But I think the above posters show that it is not quite so. Designs 2 (cat facing left, placed to right of text) and 4 (cat facing right, placed to left of text) both work just fine.
What strikes me is how simple it is to avoid the clash: in graphics design placement and arrangement is always a bit cumbersome, but choosing left or right is not really any extra effort. It is just a matter of awareness and planning.
What do you do if you have a photo or illustration, and it "points" the "wrong way" for your purpose? Meaning the person, or object, shown is facing left, but you would like it to face right. Or vice versa? Well, flipping the direction is something that graphics applications are really good at, and you'll find such an option even in good old Paint. Here are search results for tutorials on how to do it in Photoshop, GIMP, and Preview.